

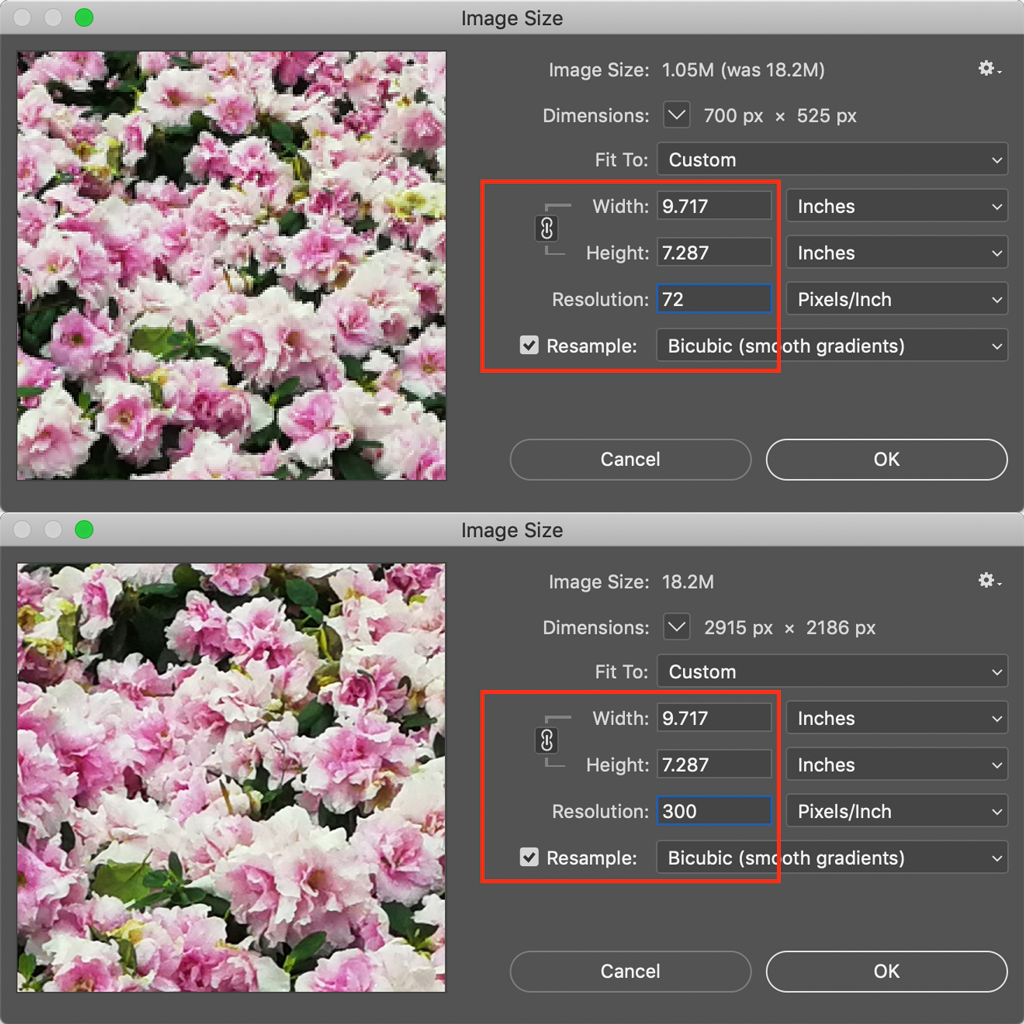
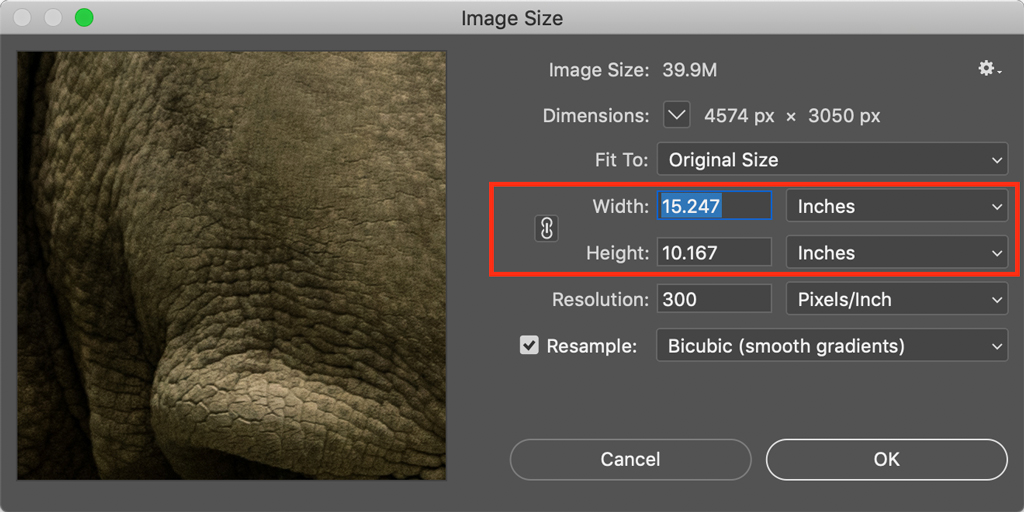
In this way, by reducing the color depth, the picture file size can also be decreased. GIF, for instance, only supports several colors, so it has a smaller file size. Changing image resolution make the picture smaller, but it won't damage the image quality.Īs mentioned above, due to different color compatibility, different image formats have different file sizes. Many image editing applications, such as Photoshop and the built-in Paint program on Windows, provide that function, in which you can enter the resolution value (Pixels) directly. So changing image resolution can also serve as a way to reduce photo file size.


For example, a picture that is 1920 x 1080 is surely larger than the one with 1280 x 960 resolution. In addition to image format, image resolution also affects the image file size. Change Image Resolution to Reduce Photo File Size But remind you that sometimes the format conversion might result in quality loss. You can do that in almost every photo app or image editing app. If the original PNG image doesn't contain many colors, it is suggested to change the image format into JPEG to decrease the file size. Generally speaking, JPEG has a smaller file size with large color palette, while PNG is larger in size since it supports unlimited colors.Īccording to our tests, JPEG and PNG files shrink the most after compression. There are two common image formats: JPEG and PNG. Change Image Format to Shrink Image File Size You'll notice there is virtually no difference between the original photo and the compressed version. Click on the "Download" icon to save the pictures with smaller size to your PC. When it is done, a green "Compressed" bar will show up. The uploading and compression will be automatically on. Choose the pictures you want to shrink image size from the computer. To reduce image size on the online image size reducer:Ĭlick on the blue "Add image" button. All the uploaded pictures will be compressed automatically. You can upload up to 25 images, totally less than 5 MB at a time. What's more, it supports batch picture processing, with which you don't need to compress the pictures one by one. There is no visual difference between the original image and the one after the compression.
HOW TO RESIZE IMAGE WITHOUT LOSING QUALITY FREE
Online Image Size ReducerįonePaw Online Photo Compressor is a free online photo compressor which enables you to compress the size of the image without losing the original quality. Here we provide five easy ways to reduce image size without losing quality.
HOW TO RESIZE IMAGE WITHOUT LOSING QUALITY HOW TO
Thus, you might wonder how to decrease the image size while maintaining the quality. One of the problems in reducing image size is that the reduce is often realized at the cost of quality loss of the image. This is one of the many situations where you need to reduce the image file size. Imagine this: you are going to send an urgent email to a client, but the image file is just so large that it exceeds the maximum file size limit. The article here provides 5 methods on how to reduce image file size without losing quality, using an online image size reducer like FonePaw Online Photo Compressor being the most convenient one.


 0 kommentar(er)
0 kommentar(er)
